Der Editor
| Website: | online-learning.center |
| Kurs: | Einführung in die Lernplattform für Teilnehmende |
| Buch: | Der Editor |
| Gedruckt von: | Gast |
| Datum: | Sonntag, 21. Dezember 2025, 20:34 |
Beschreibung
Beschreibung des Editors
Bitte beachten Sie im Lernmaterial "Buch" die Pfeile oben und unten rechts. Damit können Sie auf einfache Weise von einer Seite zur anderen dieses Buches blättern.
Übersicht Editor
Beim ersten Gebrauch erscheint lediglich eine einzige Icon-Zeile. Sie enthält diejenigen Funktionen, die Sie in der Regel am häufigsten brauchen werden.
Klicken Sie auf den ersten Button (oben links, rot umrandet) und es erscheinen alle Funktionen des Editors:
Die einzelnen Icons werden wir Ihnen nun im Detail erklären. Wir beginnen in der obersten Reihe von links nach rechts und fahren dann fort mit der zweiten und dritten Reihe. Aber bevor Sie damit beginnen, lesen Sie bitte die untenstehenden, grundsätzlichen Informationen.
Übrigens:
Sollte Ihnen das Eingabefenster zu klein sein, können Sie am Dreieck in der unteren rechten Ecke mit der Maus ziehen und das Fenster vergrössern.
Wichtige Grundregel
 Der Editor arbeitet ähnlich wie ein Textverarbeitungsprogramm. Allerdings wird er nie so komfortabel sein, weil er Text in das sogenannte HTML-Format konvertiert damit Internet-Browser Inhalte richtig darstellen können. Deshalb kann es vorkommen, dass sich ein Editor nicht in allen Browsern gleich verhält. Bitte beachten Sie dabei folgende Grundregeln:
Der Editor arbeitet ähnlich wie ein Textverarbeitungsprogramm. Allerdings wird er nie so komfortabel sein, weil er Text in das sogenannte HTML-Format konvertiert damit Internet-Browser Inhalte richtig darstellen können. Deshalb kann es vorkommen, dass sich ein Editor nicht in allen Browsern gleich verhält. Bitte beachten Sie dabei folgende Grundregeln:
- Erst erfassen, dann formatieren:
Erfassen Sie zuerst ganze Textabschnitte, bevor Sie diese formatieren. So arbeiten Sie am effizientesten. - Erst markieren, dann agieren:
Markieren Sie erst den formatierten Text und klicken Sie anschliessend auf den entsprechenden Icon. - Speichern nicht vergessen
Ausserhalb des Editorfensters befinden sich die Buttons "Änderungen speichern" und "Abbrechen". Bitte nach getaner Arbeit das Speichern nicht vergessen. - Einzelne Icons sind nur dann aktiv, wenn die Funktion möglich ist - ansonsten ist der Icon hellgrau eingefärbt.
1. Reihe
Mit den Funktionen der ersten Reihe können Sie die meisten Eingaben bequem erledigen. Sie dienen primär der Zeichen-Absatzformatierung. Mit dem rot umrandeten Button, links aussen, schalten Sie zwei weitere Linien des Editors mit weiteren Funktionen ein- und auch wieder aus.
Wenn Sie die Bedeutung der Icons nicht mehr kennen, erhalten Sie Informationen wenn Sie mit der Maus über die Icons fahren. Sie heissen wie folgt:
- Absatzformatierung
- B = Fett
- I = Kursiv
- U = Unterstrichen
- Unsortierte Liste
- Geordnete Liste
- Ausrücken
- Einrücken
- Zitat
- Horizontale Trennlinie
- Sonderzeichen einfügen
- Link einfügen/bearbeiten (nur aktiv, wenn vorher Wort markiert)
- Link entfernen (nur aktiv, wenn vorher Wort markiert)
- Autoverlinkung verhindern (nur aktiv, wenn vorher Wort markiert)
- Bild einfügen/bearbeiten
- Emoticons einfügen
- Medien einfügen
- Smilies einfügen
Im Normalfall formatieren Sie Ihre Texte mit der Absatzformatierung. Dies stellt sicher, dass Texte auf der Lernplattform einigermassen ein ähnliches Erscheinungsbild aufweisen.
Die Buttons der Ziffern 2 bis 11 dienen der "Veredelung" der Textdarstellung, wobei wir empfehlen, die Ziffern 2 bis 4 nur sehr restriktiv einzusetzen.
Die Verlinkung auf andere Seiten der Lernplattform - oder deren Aufhebung - realisieren Sie mit den Buttons der Ziffern 12 und 13. Bitte beachten Sie, dass diese Buttons nur aktiv sind, wenn vorgängig mindestens ein Wort markiert worden ist. Wie die Verlinkung vorzunehmen ist, erklären wir später. Für gewisse Funktionen, z.B. das Glossar, stellt die Lernplattform automatisch eine Verlinkung her. Wenn Sie das verhindern wollen, dann nutzen Sie dort den Button "Autoverlinkung verhindern".
Die Funktionen der Ziffern 15 bis 18 sind selbst erklärend. Die Details der Einstellungen erklären wir später.
Absatz
Um auf der Lernplattform ein einigermassen konsistentes Erscheinungsbild zu erreichen, gibt es die Absatzformatierungen. Sie beinhalten die häufigsten Darstellungsarten von Texten innerhalb eines Absatzes. Ein Absatz entsteht dann, wenn Sie die "Enter"-Taste drücken. Es sind dies:
Überschrift 1
Überschrift 2
Überschrift 3
Überschrift 4
Überschrift 5
Überschrift 6
Adressevorformatiert
Absatz
Wie Sie sehen, definiert die Absatzformatierung nicht nur die Grösse und Typ (fett/ nicht fett) der Schrift, sondern auch noch den Abstand zur nächstfolgenden Absatzformatierung. Bitte beachten Sie weiter, dass der Editor die Formatierung nicht in jedem Fall perfekt darstellt. In unserem Fall, sieht man fast keinen Unterschied zwischen Überschrift 2 und 3. In der Darstellung auf der Internetseite wird dann aber die Überschrift 3 mit Grossbuchstaben dargestellt. Dies hat mit dem von dieser Lernplattform verwendeten Template (Vorlage) zu tun.
Wenn Sie einen oder mehrere Umbrüche (Zeilenabstände) erzwingen willst, können Sie dies mit der Tastenkombination "Umschalten/Enter" erreichen.
 Wie Sie die obenstehende Darstellung erreichen können, zeigt Ihnen das Video im "Absatzformatierung in moodle". Die Präsentation können Sie stoppen, weiterfahren, sowie vor- und zurückspulen.
Wie Sie die obenstehende Darstellung erreichen können, zeigt Ihnen das Video im "Absatzformatierung in moodle". Die Präsentation können Sie stoppen, weiterfahren, sowie vor- und zurückspulen.
Veredelung der Textdarstellung
Zu diesem Kapitel gehören 4 Gruppen von Buttons. Wir beginnen von links nach rechts.
Die ersten drei Buttons sind aus Textverarbeitungsprogrammen bekannt und brauchen kaum erläutert werden. In der Internetwelt ist das Schreiben in Grossbuchstaben verpönt (bedeutet dass die Schreibenden unhöflich "schreien"). Die Kursivschrift und das Unterstreichen hindert eher den Lesefluss am Bildschirm. Wenn Sie Text herausstellen wollen, nutzen Sie die fette Schriftart, Absatzvorlagen (z.B. vorformatiert) oder die Zitatfunktion.
In der zweiten Gruppe finden wir die typischen Listenfunktionen. Die erste Möglichkeit (unsortierte Liste) setzt vor den eigentlichen Text einen Punkt. Der Absatzumbruch erfolgt mit der "Enter"-Taste.
- Listentext unsortiert 1
- Listentext unsortiert 2
- Listentext unsortiert 3
Die Zweite Möglichkeit (geordnete Liste) setzt vor den Text eine Ordnungsziffer. Der Absatzumbruch erfolgt auch hier mit der "Enter"-Taste.
- Listentext geordnet 1
- Listentext geordnet 2
- Listentext geordnet 3
Mit den Funktionen der dritten Gruppe werden ganze Absätze um eine gewisse Einzugstiefe nach rechts oder von dort wieder nach links verschoben.
 Bitte berücksichtigen Sie dabei, wenn Sie diese Funktion in Kombination mit einem geordneten Listentext verwenden, sich auch die Hierarchie der Nummerierung ändert. Dies bedeutet auch, dass eine zusätzlich eingerückte geordnete Liste plötzlich wieder mit der Ordnungszahl 1 beginnt. Die Durchnummerierung der geordneten Liste bleiben je nach Hierarchiestufe bestehen.
Bitte berücksichtigen Sie dabei, wenn Sie diese Funktion in Kombination mit einem geordneten Listentext verwenden, sich auch die Hierarchie der Nummerierung ändert. Dies bedeutet auch, dass eine zusätzlich eingerückte geordnete Liste plötzlich wieder mit der Ordnungszahl 1 beginnt. Die Durchnummerierung der geordneten Liste bleiben je nach Hierarchiestufe bestehen.
Mit der Zitatfunktion (siehe unten) kann normalem Fliesstext eine gewisse Hierarchie gegeben werden und damit dem lesenden Auge etwas Abwechslung offerieren.
Immer wieder wird es vorkommen, dass in Schulungsunterlagen Zitate eingesetzt werden. Diese Funktion findet sich in der vierten Gruppe. Wird ein Text markiert und dann auf das "Anführungszeichen" im Editor geklickt, verschiebt sich der Text wie beim Einzug nach rechts und fügt zusätzlich einen hellgrauen vertikalen Balken hinzu. Diese Darstellungsart kann natürlich auch für andere als nur zum Zitieren verwendet werden.
Eine weitere Möglichkeit der vierten Gruppe ist die Strukturierung von Text mit einer feinen hellgrauen horizontalen Linie. Damit kann man z.B. ein Kapitel eines Kursraumes ideal unterteilen. Auch die Kombination mit der Zitatfunktion sieht ganz gut aus.
Der letzte Button in diesem Kapitel ist der Button um Sonderzeichen einzufügen, wie zum Beispiel:
&, ¢, €, ©, ®, ™, ‰, µ, §, ∫, ∑, ∞, √, ≈, ≠, Ø, →, ↑, ←, ↔, æ, à, ñ, ♣, ♥, ♦
Einfach auf das gewünschte Sonderzeichen klicken und es wird dort im Text eingefügt, wo sich der Curser befand.
Verlinkungen
Diese Online-Learning-Plattform arbeitet sehr stark mit Verlinkungen, d.h. mit Verweisen auf andere Internetseiten - innerhalb und ausserhalb der Lernplattform. Dies beginnt bereits auf der Kurshauptseite. Dort macht es z.B. keinen Sinn, den ganzen Inhalt einer Bildungsmassnahme unterzubringen. Dies würde zu viel zu viel scrollen mit dem Internet-Browser führen, würde dadurch unübersichtlich und die Konzentration auf den Lernprozess würde leiden. Deshalb wird dort mit Links auf weitere Seiten innerhalb der Lernplattform verwiesen.
 Verlinkungen sind aber auch machbar auf jede andere Seite im Internet. Bitte beachten Sie aber dabei, dass sobald es diese Seite nicht mehr gibt - oder wenn sie verschoben wird - der Link nicht mehr funktionieren wird. Bei solchen Links empfiehlt es sich von Zeit zu Zeit zu prüfen, ob die Verbindung noch möglich ist.
Verlinkungen sind aber auch machbar auf jede andere Seite im Internet. Bitte beachten Sie aber dabei, dass sobald es diese Seite nicht mehr gibt - oder wenn sie verschoben wird - der Link nicht mehr funktionieren wird. Bei solchen Links empfiehlt es sich von Zeit zu Zeit zu prüfen, ob die Verbindung noch möglich ist.
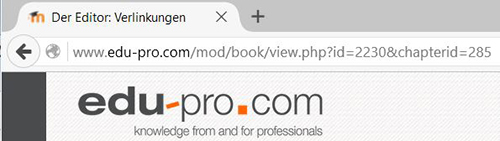
Um einen Link technisch möglich zu machen, benötigen wir eine Adresse in Form einer URL (Uniform Resource Locator = Internet-/Webadresse). Sie finden diese in Ihrem Browser oben links (z.B.https://www.online-learning.center/mod/book/view.php?id=3257&chapterid=556), siehe Abbildung unten:

Um die URL zu kopieren klicken Sie mit der rechten Maustaste ins Adressfeld Ihres Internet-Browsers und wählen im erscheinenden Menu das Feld "kopieren" an. Anschliessend fügen Sie die kopierte Adresse in das dafür vorgesehene Feld (siehe unten).
Und nun zum eigentlichen Verlinkungsvorgang:
Der erste Button erstellt eine Verlinkung und der zweite Button hebt diese wieder auf. Um eine Verlinkung zu erstellen, muss mindestens ein Wort oder ein Text vorgängig markiert sein. Zusätzlich gibt es in moodle auch die Funktion der automatischen Verlinkung (z.B. Glossar). Dies ist zwar hilfreich, aber nicht in jedem Fall gewünscht. Für diesen Fall heben wir mit dem dritten Button eine automatische Verlinkung individuell auf.
Nach dem Klick auf den Verlinkungsbutton erscheint folgendes Fenster:
Unter dem Reiter "Allgemein" kopieren Sie die URL - wie oben beschrieben - in das Feld Adresse. Alternativ können Sie auf den kleinen Button rechts neben dem Feld klicken. Dieser führt Sie zum Dateisystem der Lernplattform.

Dort könnten Sie direkt auf die eigenen Dokumente (wird später erklärt) verlinken.
Als nächstes müssen Sie entscheiden, wie die verlinkte Quelle dargestellt werden soll. Diese Einstellung erfolgt im Feld "Fenster". Sofern Sie die Quelle direkt in derselben Seite integrieren wollen, können Sie die Standard-Einstellung "Im selben Fenster/Frame öffnen" belassen. Nach dem Klick erscheint die Quelle im aktuellen Fenster. Für die Navigation zurück auf die vorhergehende Seite benutzen wir den "Zurück-Button" des Internetbrowsers.
Es wäre viel bequemer, wenn die verlinkte Quelle entweder in einem neuen Reiter oder einem neuen Fenster des Internetbrowsers erscheinen würde. Für diesen Fall wählen Sie "Im neuen Fenster öffnen (_blank)". Die anderen beiden Einstellungen können Sie ignorieren.
Im Fenster "Titel" tippen Sie einen beschreibenden Text zur Linkadresse ein. Dieser erscheint als Quick-Info angezeigt, wenn die Nutzer mit der Maus auf den Link zeigen.
Visualisierung hochladen
 |
Alle Bilder, die in der Lernplattform angezeigt werden, müssen über das Internet abrufbar sein. Deshalb werden Sie in der Regel Bilder in den Kurs oder eine Aktivität hochladen. Es eignen sich für diese Lernplattform insbesondere Dateien der Typen *.jpg, und *.png. Die Auflösung sollte zwischen 72 und 144 dpi liegen und nicht allzu gross sein. Die nebenstehend Illustration hat eine Grösse von 64x64 Pixeln, die untenstehende eine solche von 237x67 Pixel. |
||||||
Die vier Buttons bewirken folgendes (von links nach rechts):
- Bilddatei einfügen/bearbeiten
Emoticons einfügen
- Medien einfügen d.h. auf der aktuellen Seite einfügen (z.B. Quick-Time-Videos,, MPEG4- oder FLV-Videos, Tondateien *.mp3).
 Smilies einfügen (ähnlich Ziffer 2, aber anderer Stil)
Smilies einfügen (ähnlich Ziffer 2, aber anderer Stil)
Die weitaus am Meisten verwendete Funktion wird das Einfügen einer Bilddatei sein (Ziff. 1). Dabei ist es unerheblich, ob es eine Grafik- oder Bilddatei ist. Voraussetzung ist lediglich, dass sie in den Formaten *.gif, *.jpg bzw. *.jpeg oder *.png gespeichert sind. In der Regel ist *.png eine sogenannte freigestellte Darstellung, das heisst, dass der Hintergrund in der Regel die Hintergrundfarbe des Online-Learning-Portals annimmt.
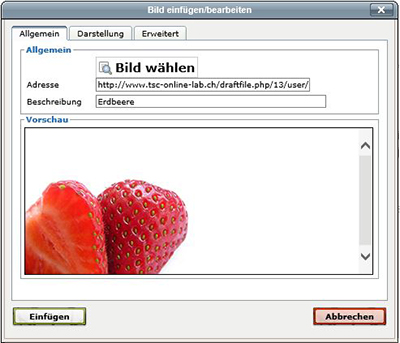
Um eine Bilddatei einzufügen, klicken Sie mit dem Cursor auf die Stelle, wo das Bild eingefügt werden soll und anschliessend auf den Button gemäss Ziff 1. Es öffnet sich nun folgendes Dialogfenster:
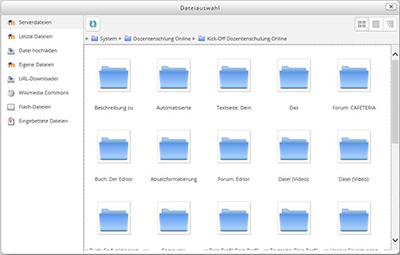
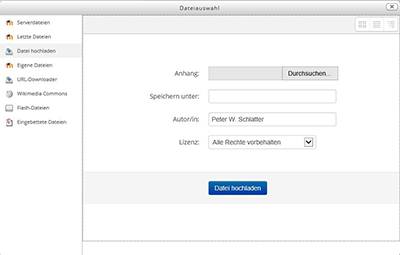
 Nach einem Klick auf das Feld "Bild wählen" öffnet sich die "Dateiauswahl":
Nach einem Klick auf das Feld "Bild wählen" öffnet sich die "Dateiauswahl":

Einerseits können Sie Bilder aus dem Menu links auswählen (siehe auch unter Verlinkung) oder Sie laden Bilder von Ihrem Computer hoch, indem Sie auf den Button "Durchsuchen" klicken. Wählen Sie auf Ihrem Computer das gewünschte Bild an und klicken auf "öffnen" und anschliessend im Fenster "Dateiauswahl" auf den Button "Datei hochladen". Bitte beachten Sie beim Hochladen auch, dass der richtige Autor eingetragen ist und die Nutzungslizenz ausgewählt ist (Klick auf "Alle Rechte vorbehalten"). Gleichzeitig mit dem Hochladen können Sie diese umbenennen. Zur Bedeutung der verschiedenen Lizenzarten siehe CreativeCommons.
Nach dem Klick auf "Datei hochladen" erscheint dann das Bild in einer Vorschau des Fensters "Bild einfügen/bearbeiten". Das Feld "Adresse" wird automatisch ausgefüllt - in das Feld "Beschreibung" sollten Sie eine typische Beschreibung des Bildes eingeben. Der Begriff kann mit dem Dateinamen identisch ein, muss es aber nicht. Sobald jemand im Kursraum mit der Maus über das Bild fährt, wird der hier angegebene Begriff angezeigt. Dieses Vorgehen ist zwingend vom Internet-Protokoll vorgesehen.
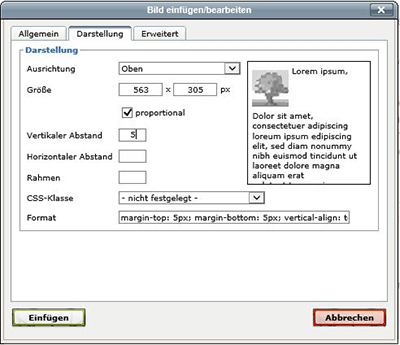
Im Reiter "Darstellung" wählen wir das Setting für die Darstellung des Bildes:
|
|
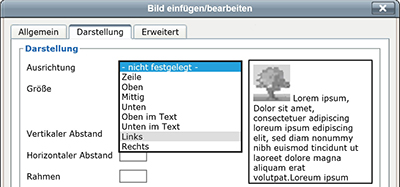
Als erstes bestimmen wir die Ausrichtung des Bildes in Bezug auf den Text:
Ist unter Ausrichtung nichts festgelegt, so ist das Bild in der Regel linksbündig ausgerichtet und steht allein. Das Fenster rechts neben dem Fenster "Ausrichtung" simuliert annähernd die gewählte Ausrichtungs-Option. Die 8 Optionen haben folgende Wirkung: |
- "Zeile"; Der umfliessende Text beginnt in der ersten Zeile an der Grundlinie der Grafik und fliesst ab der zweiten Zeile unter dem Bild weiter
- "Oben", "Mittig", "Unten"; Die erste Textzeile steht oben rechts, in der Mitte rechts oder unten rechts vom Bild, die zweite Zeile geht unter dem Bild weiter.
- "Oben im Text", "Unten im Text"; Die erste Textzeile wird am oberen Schriftrand bzw. unteren Schriftrand ausgerichtet.
In den Feldern "Grösse" wird die Dateigrösse in Pixeln dargestellt. Ist das Häkchen "proportional" aktiviert, kann in den Grössenfeldern ein Parameter verändert werden ohne dass das Seitenverhältnis des Bildes verändert wird (bzw. der zweite Wert passt sich automatisch an). Wir empfehlen hingegen dringend die Grösse der Dateien ausserhalb der Lernplattform mit einem Bildbearbeitungsprogramm anzupassen (z.B. weisen die beiden Bilder oben eine Breite von 400 Pixeln auf).
In den Feldern vertikaler und horizontaler Abstand definieren Sie den Abstand des Textes zum Bild in Pixeln (ein guter Wert liegt da zwischen 5 und 10 Pixeln). Wünschen Sie einen Rahmen um das Bild, so geben Sie im Feld "Rahmen" die Dicke in Pixeln an (z.B. 1 oder 2).
Das Feld "CSS-Klasse" benötigen wir in unserem Fall nicht. Im Feld "Format" werden die entsprechenden Befehle der obenstehenden Einstellungen dargestellt. In der Regel musst Du daran nichts ändern.
Der Reiter "Erweitert" eröffnet zusätzliche Optionen wie z.B., dass bei Mauskontakt eines Bildes ein zweites erscheint oder verschiedene zusätzliche Eingabeoptionen. In der Regel werden Sie damit nichts zu tun haben.
 Das Einfügen eines Bildes können Sie mit dem Video "Bild einfügen" repetieren. Den Film können Sie stoppen, vor- und rückwärts fahren lassen - und, wenn nötig das Bild vergrössern.
Das Einfügen eines Bildes können Sie mit dem Video "Bild einfügen" repetieren. Den Film können Sie stoppen, vor- und rückwärts fahren lassen - und, wenn nötig das Bild vergrössern.
2. Reihe
![]()
Auch mit Text kann man das Erscheinungsbild Ihrer Beiträge in den Aktivitäten massgeblich gestalten. Gute Lesbarkeit ist das Ziel. Die Icons der zweiten Reihe helfen Ihnen Akzente zu setzen und bedeuten folgendes:
- Linksbündig
- Zentriert
- Rechtsbündig
- Blocksatz
- Alles auswählen
- Ausschneiden
- Kopieren
- Einfügen
- Durchgestrichen
- Tiefgestellt
- Hochgestellt
- Tabelle erstellen/bearbeiten
- Eigenschaften der Zeile
- Eigenschaften der Zelle
- Zeile oberhalb einfügen
- Zeile unterhalb einfügen
- Zeile löschen
- Spalte links einfügen
- Spalte rechts einfügen
- Spalte löschen
- Verbundene Zellen trennen
- Zellen verbinden
- Geschütztes Leerzeichen einfügen
Textsatz

Wie bei einer Textverarbeitungssoftware können Sie Texte linksbündig (Flattersatz rechs), zentriert (Flattersatz beidseitig), rechtsbündig (Flattersatz links) und im Blocksatz darstellen.
Der üblichste Textsatz ist der linksbündige Text - aber auch ein Blocksatz kann ganz ansprechend wirken. Zentrierter Text könnte als Alternative für die Zitatfunktion eingesetzt werden. Am seltensten wird in Europa wohl der rechtsbündige Text dargestellt - aber moodle wird schliesslich auch im Mittleren und Fernen Osten eingesetzt, und dort werden Texte teilweise anders gelesen als hier in Europa.
Für welche Art Sie sich entscheiden, hängt von der Wirkung ab, die Sie erzeugen wollen. Über allen Entscheidungen steht jedoch die Lesbarkeit.
Kopierfunktionen
![]()
Diese vier Funktionen entsprechen genau der Wirkung, die sie auch in einem Textverarbeitungsprogramm haben. Schauen wir die 4 Buttons von links nach rechts im Detail an:
- Alles auswählen
Mit einem Klick wird der ganze Inhalt des aktiven Fensters ausgewählt. - Ausschneiden
Die markierte Stelle wird ausgeschnitten (analog Tastenkombination "CTRL+X""), d.h. verschwindet vom Bildschirm und wird in den Zwischenspeicher gelegt, und kann anschliessend mit ein dem Button "Einfügen" oder mit der Tastenkombination "CTRL+V" an eine neue Stelle verschoben. Dies kann so oft wiederholt werden, bis neuer Inhalt ausgeschnitten oder kopiert wird. - Kopieren
Dabei wird eine Kopie des Originals erstellt ohne das Original zu verändern (oder Tastenkombination in Windows: "CTRL+C", in Mac: "Apfel+C") - Einfügen
Ausgeschnittene oder kopierte Elemente an der Stelle des aktiven Cursors wieder einfügen (Tastenkombination in Windows: "CTRL+V", in Mac: "Apfel+V").
Es kann immer nur ein Element ausgeschnitten oder kopiert werden. Wenn Sie den Computer herunterfahren wird das im unsichtbaren Zwischenspeicher gespeicherte Bild gelöscht.
Im Zusammenhang mit diesen Funktionen ist die Tastaturkombination um eine Aktion rückgängig zu machen sehr nützlich: CTRL-Z (in Mac: "Apfel+Z")
Textformatierung spezial
![]()
Diese drei Buttons sind selbst erklärend. Einfach Text markieren und:
- durchstreichen
- tief stellen
- hochstellen
Tabelle
Tabellen helfen oft mit Text-/Text- und Text-/Bild-Darstellungen visuell optimaler zu strukturieren. Die Konfiguration verlangt allerdings etwas Geduld - aber Sie werden belohnt werden dafür. Ohne Tabellen wäre diese Seite fast unmöglich so darzustellen wie Sie sie nun lesen können. Als Beispiel haben wir einen Teil einer anderen Seite mit einer unsichtbaren Tabelle als Screenshot eingefügt (2 Spalten, 2 Zeilen):
![]()
In der Regel ist im Editor nur der Button ganz links aktiviert - die anderen Buttons sind bis zur Bearbeitung einer Tabelle ausgegraut.
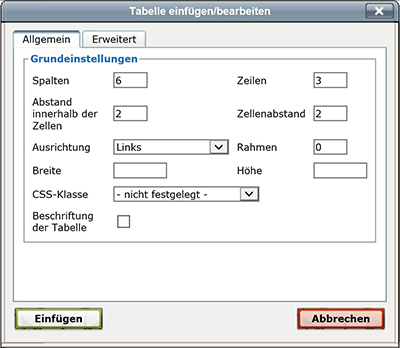
Nach einem Klick auf diesen ersten Button erscheint folgender Dialog:


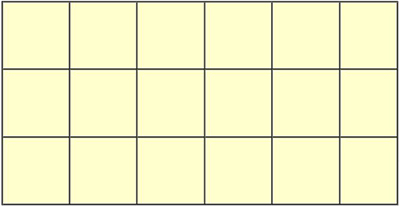
Eine Tabelle besteht aus Zellen und unterteilt sich in Spalten (vertikal) und Zeilen (horizontal). Unter dem Reiter "Allgemein" legen Sie die Grundeinstellungen der Tabelle fest - es sind dies:
- Anzahl Spalten (6)
- Anzahl Zeilen (3)
- Zellenabstand in Pixel (2)
- Zeilenabstand in Pixel (2)
- Zellenausrichtung (links)
- Rahmen (0), d.h. kein Rahmen, wenn Rahmen gewünscht, dann Rahmendicke in Pixeln eingeben
- Spaltenbreite in Pixeln oder %. Wenn Sie hier eine Pixelzahl eingeben, werden die Spalten der Tabelle in dieser Breite erzeugt.
- Zeilenhöhe in Pixeln oder %. Wenn Sie hier z.B. 100% eintippen und in der Spaltenbreite eine Pixelzahl eingegeben ist, bleibt die Spalte immer gleich breit, aber die Zeilenhöhepasst sich automatisch immer in die Höhe an, die für den Inhalt der Zellen notwendig ist.
- Beschriftung; soll die Tabelle oberhalb der ersten Zeile über eine Spaltenbeschriftung verfügen, können Sie das Kästchen aktivieren.
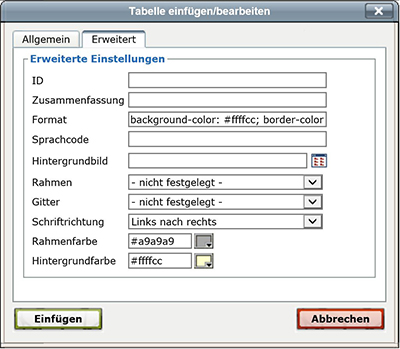
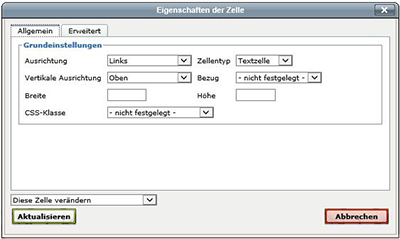
In den meisten Fällen genügen diese Einstellungen. Wenn Sie Ihre Tabelle noch etwas verfeinern wollen, können Sie unter dem Reiter "Erweitert" weitere Vorgaben machen, z.B.:
- Schriftrichtung vorgeben (Links nach rechts)
- Rahmenfarbe vordefinieren (#a9a9a9)
- Hintergrundfarbe definieren (#ffffcc)
damit erhalten Sie die untenstehende Tabelle (vergrössert).

 |
Um die Tabelle nachträglich zu bearbeiten müssen Sie mit der Maus über die Tabelle fahren bis dieser Doppelpfeil |
|
Bitte verzweiflen Sie nicht, wenn Sie nach dem Einfügen der Tabelle nur nebenstehende Struktur erhalten(vergrössert): Klicken Sie einfach mit der Maus in die entsprechenden Zellen und geben Ihren Text oder andere Inhalte ein. Die Zellen werden sich automatisch anpassen. Die Schrift innerhalb der Zellen wird kleiner dargestellt werden als üblich - auch davon lassen Sie sich bitte nicht stören und veränderen Sie daran nichts, das ist normal. Sobald Sie die Seite abgespeichert haben und wieder in den normalen Betrachtungsmodus zurückgekehrt sind, wird die Schrift wieder gleich gross sein wie der andere Text ausserhalb der Tabelle. Sie können die Tabelle auch als Ganzes verschieben, indem Sie mit der Maus über die Tabelle fahren bis der Doppelpfeil erscheint. Nun klicken Sie mit der rechten Maustaste und verschieben die Tabelle an den gewünschten Ort. |
 |
Wenn Sie nur eine Zelle anders formatieren haben wollen, dann klicken Sie einfach mit der rechten Maustaste in die entsprechende Zelle und wählen die gewünschte Option aus. Interessant ist die Optionen Ausrichtung. Diese ist standardmässig mit "nicht festgelegt" eingestellt. Wenn Sie den Text so dargestellt haben wollen, wie Sie ihn hier lesen, dann setzen Sie die Ausrichtung auf "Links" und die Vertikale Ausrichtung auf "Oben". Die Funktion Breite und Höhe ist dieselbe wie bereits oben erklärt. Wenn Sie die gewählte Einstellung auf andere Zellen übertragen wollen, können Sie dies ganz einfach tun, indem Sie die entsprechende Option oberhalb des "Aktualisieren"-Buttons auswählen. |
Leerzeichen geschützt
![]()
Wörter werden durch Leerzeichen getrennt. Nun gibt es aber zusammengesetzte Ausdrücke (z.B. Fr. 3.50 oder 1. Januar 20xx), bei denen eine Trennung am Ende der Zeile die Übersichtlichkeit und den Lesefluss behindert. Deshalb werden bei der Preisangabe z.B. zwischen dem Punkt und der Ziffer "3" ein geschütztes Leerzeichen eingefügt - genauso zwischen dem Punkt und dem Buchstaben "J" sowie zwischen dem Buchstaben "r" und der Ziffer "2".
Auf diese Weise wird der Preis bzw. das Datum als Ganzes umgebrochen. Dies ist besonders nützlich seit Internetseiten im "responsive Design" für verschiedene (mobile) Geräte gestaltet sind.
3. Reihe
![]()
In der dritten Reihe finden Sie Feinheiten-Einstellungen und Hilfsmittel, die da sind:
- Rückgängig
- Wiederholen
- Formatierung entfernen
- Als unformatierten Text einfügen
- Als formatierten Text einfügen
- HTML-Code bearbeiten
- Suchen
- Suchen/Ersetzen
- Textfarbe
- Textfarbe
- Hintergrundfarbe (Marker)
- Hintergrundfarbe (Marker)
- Datum einfügen
- Zeit einfügen
- Schriftart
- Schriftgrösse
- Vollbildschirm
Rückgängig / Wiederholen
![]()
Diese Funktion ist wohlbekannt aus Textverarbeitungsprogrammen. Mit dem Button links können Eingaben rückgängig gemacht werden, der Button rechts lässt Eingaben wiederholen.
Die Buttons sind nur aktiv, wenn sie auch eingesetzt werden können.
HTML-Code
![]()
Damit ein Internetbrowser Text und Bilder richtig darstellen kann, sind entsprechende Befehle notwendig (HTML-Code). Im Bild unten sehen Sie als Beispiel den HTML-Code für die Übersichtseite dieses Buches über den Editor in moodle.
Oft werden Lehrmittel in anderen Programmen erstellt als in HTML-Code - und dann wäre es doch praktisch, wenn Text mit "Kopieren" und "Einfügen" in die Online-Learning-Plattform kopiert werden könnte. Leider erzeugt jedes Textverarbeitungsprogramm umfangreiche Steuercode um ein Dokument gut aussehen zu lassen. In den seltensten Fällen sind diese Codes kompatibel mit dem HTML-Code. Um "Kopieren"/"Einfügen" trotzdem zu ermöglichen, gibt es hier diese 4 Buttons:
- Mit dem ersten Button links kann man bereits eingefügten, mit "verseuchtem" Text versehene Stuercodes wieder entfernen. Dazu markiert man den Text und drückt auf den entsprechenden Button.
- Mit dem zweiten Button kopiert man markierten Text von ausserhalb von moodle und entfernt gleichzeitig die Steuercodes.
- Mit dem dritten Button kopiert man bereits formatierten Text von ausserhalb (z.B. einem Textverarbeitungsprogrammes) in moodle. Dabei wird die Formatierung (inkl. Schriftfont) bestmöglich beibehalten.
- Und schliesslich lässt sich mit dem vierten Button den HTML-Code eines Elementes darstellen.

Im Interesse eines einheitlichen Erscheinungsbildes, bitten wir Sie, externe Formatierungen von Text zu unterlassen. Bitte löschten Sie deshalb alle Formatierungen von importiertem Text und übernehmen diejenige der Plattform.
Suchen / Ersetzen
![]()
Mit dem Icon "Fernglas" können Sie in Texten nach bestimmten Begriffen suchen und mit dem Icon "A-> B" Begriffe automatisch ersetzen lassen. Je nachdem welchen Icon Sie anwählen werden Ihnen das Eine oder Andere untenstehende Fenster angezeigt:
Farben
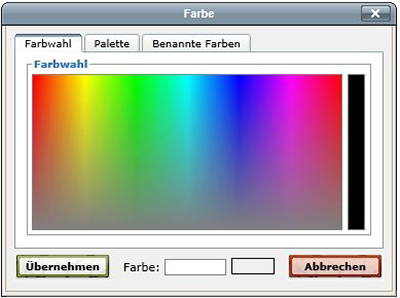
Diese Icons dienen zur farblichen Gestaltung von Texten. Grundsätzlich erscheinen dieselben Fenster auch z.B. wenn der Hintergrund einer Tabelle verändert werden kann. Aber zurück zum Text - auch hier gilt dieselbe Absicht, dass wir mit den Formatvorlagen ein möglichst einheitliches Erscheinungsbild anstreben. Dies betrifft auch die Textfarbe. Benutzen Sie diese Funktion nur sehr zurückhaltend.
Die ersten beiden Icons betreffen die Schriftfarbe - die zweiten zwei Icons den Hintergrund eines Textes. Beim jeweils ersten Icon erhält man eine Farbauswahl mit Standardfarben für das Internet. Der jeweils zweite Icon führt zu einer individualisierten Auswahl von Farben. In der Regel genügen die Standardfarben. Wenn man bei den Standardfarben auf "Weitere Farben" klickt, öffnen sich dieselben Fenster, wie wenn Sie direkt auf die jeweils zweiten Icons der Farbwahl klicken.
Fenster Farbenwahl:
 |
|
Datum / Uhr
Manchmal macht es Sinn, einem Beitrag ein Datum und eine Uhrzeit hinzuzufügen. Genau dies ist mit diesem beiden Buttons möglich.
Schriftgrösse
Wie bereits unter dem Kapitel "Absatz" erwähnt, möchten wir dieser Lernplattform ein mehr oder weniger einheitliches Erscheinungsbild geben. Dazu helfen uns die Absatzformatierungen. Mit diesen beiden Buttons könnten wir die Einstellungen der Absatzformatierung "überschreiben". Wir bitten Sie, von diesen Einstellungen nur im äussersten Notfall Gebrauch zu machen.
Vollbildschirm
Manchmal ist es hilfreich, wenn das Editorfenster grösser als üblich abgebildet wird. Ein Klick auf diesen Button blendet alle anderen Elemente der Plattform aus und es steht nur noch der Editor zur Verfügung. Testen Sie es mal aus, es schaut fast so aus wie in einem Textverarbeitungsprogramm.