Beschreibung des Editors
Visualisierung hochladen
 |
Alle Bilder, die in der Lernplattform angezeigt werden, müssen über das Internet abrufbar sein. Deshalb werden Sie in der Regel Bilder in den Kurs oder eine Aktivität hochladen. Es eignen sich für diese Lernplattform insbesondere Dateien der Typen *.jpg, und *.png. Die Auflösung sollte zwischen 72 und 144 dpi liegen und nicht allzu gross sein. Die nebenstehend Illustration hat eine Grösse von 64x64 Pixeln, die untenstehende eine solche von 237x67 Pixel. |
||||||
Die vier Buttons bewirken folgendes (von links nach rechts):
- Bilddatei einfügen/bearbeiten
Emoticons einfügen
- Medien einfügen d.h. auf der aktuellen Seite einfügen (z.B. Quick-Time-Videos,, MPEG4- oder FLV-Videos, Tondateien *.mp3).
 Smilies einfügen (ähnlich Ziffer 2, aber anderer Stil)
Smilies einfügen (ähnlich Ziffer 2, aber anderer Stil)
Die weitaus am Meisten verwendete Funktion wird das Einfügen einer Bilddatei sein (Ziff. 1). Dabei ist es unerheblich, ob es eine Grafik- oder Bilddatei ist. Voraussetzung ist lediglich, dass sie in den Formaten *.gif, *.jpg bzw. *.jpeg oder *.png gespeichert sind. In der Regel ist *.png eine sogenannte freigestellte Darstellung, das heisst, dass der Hintergrund in der Regel die Hintergrundfarbe des Online-Learning-Portals annimmt.
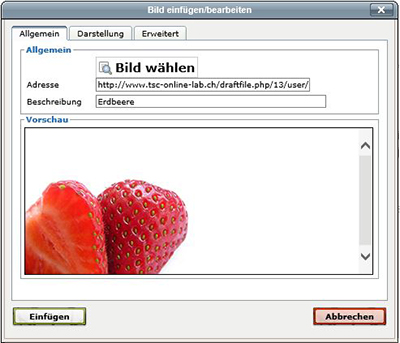
Um eine Bilddatei einzufügen, klicken Sie mit dem Cursor auf die Stelle, wo das Bild eingefügt werden soll und anschliessend auf den Button gemäss Ziff 1. Es öffnet sich nun folgendes Dialogfenster:
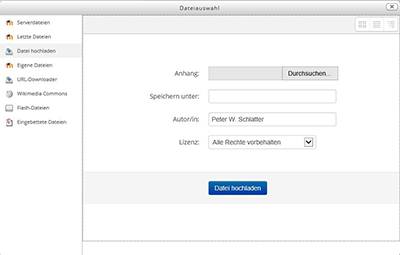
 Nach einem Klick auf das Feld "Bild wählen" öffnet sich die "Dateiauswahl":
Nach einem Klick auf das Feld "Bild wählen" öffnet sich die "Dateiauswahl":

Einerseits können Sie Bilder aus dem Menu links auswählen (siehe auch unter Verlinkung) oder Sie laden Bilder von Ihrem Computer hoch, indem Sie auf den Button "Durchsuchen" klicken. Wählen Sie auf Ihrem Computer das gewünschte Bild an und klicken auf "öffnen" und anschliessend im Fenster "Dateiauswahl" auf den Button "Datei hochladen". Bitte beachten Sie beim Hochladen auch, dass der richtige Autor eingetragen ist und die Nutzungslizenz ausgewählt ist (Klick auf "Alle Rechte vorbehalten"). Gleichzeitig mit dem Hochladen können Sie diese umbenennen. Zur Bedeutung der verschiedenen Lizenzarten siehe CreativeCommons.
Nach dem Klick auf "Datei hochladen" erscheint dann das Bild in einer Vorschau des Fensters "Bild einfügen/bearbeiten". Das Feld "Adresse" wird automatisch ausgefüllt - in das Feld "Beschreibung" sollten Sie eine typische Beschreibung des Bildes eingeben. Der Begriff kann mit dem Dateinamen identisch ein, muss es aber nicht. Sobald jemand im Kursraum mit der Maus über das Bild fährt, wird der hier angegebene Begriff angezeigt. Dieses Vorgehen ist zwingend vom Internet-Protokoll vorgesehen.
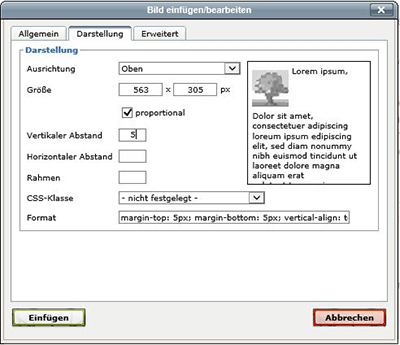
Im Reiter "Darstellung" wählen wir das Setting für die Darstellung des Bildes:
|
|
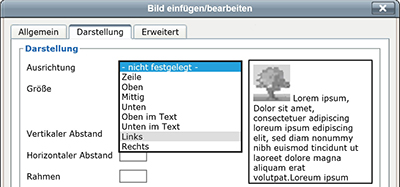
Als erstes bestimmen wir die Ausrichtung des Bildes in Bezug auf den Text:
Ist unter Ausrichtung nichts festgelegt, so ist das Bild in der Regel linksbündig ausgerichtet und steht allein. Das Fenster rechts neben dem Fenster "Ausrichtung" simuliert annähernd die gewählte Ausrichtungs-Option. Die 8 Optionen haben folgende Wirkung: |
- "Zeile"; Der umfliessende Text beginnt in der ersten Zeile an der Grundlinie der Grafik und fliesst ab der zweiten Zeile unter dem Bild weiter
- "Oben", "Mittig", "Unten"; Die erste Textzeile steht oben rechts, in der Mitte rechts oder unten rechts vom Bild, die zweite Zeile geht unter dem Bild weiter.
- "Oben im Text", "Unten im Text"; Die erste Textzeile wird am oberen Schriftrand bzw. unteren Schriftrand ausgerichtet.
In den Feldern "Grösse" wird die Dateigrösse in Pixeln dargestellt. Ist das Häkchen "proportional" aktiviert, kann in den Grössenfeldern ein Parameter verändert werden ohne dass das Seitenverhältnis des Bildes verändert wird (bzw. der zweite Wert passt sich automatisch an). Wir empfehlen hingegen dringend die Grösse der Dateien ausserhalb der Lernplattform mit einem Bildbearbeitungsprogramm anzupassen (z.B. weisen die beiden Bilder oben eine Breite von 400 Pixeln auf).
In den Feldern vertikaler und horizontaler Abstand definieren Sie den Abstand des Textes zum Bild in Pixeln (ein guter Wert liegt da zwischen 5 und 10 Pixeln). Wünschen Sie einen Rahmen um das Bild, so geben Sie im Feld "Rahmen" die Dicke in Pixeln an (z.B. 1 oder 2).
Das Feld "CSS-Klasse" benötigen wir in unserem Fall nicht. Im Feld "Format" werden die entsprechenden Befehle der obenstehenden Einstellungen dargestellt. In der Regel musst Du daran nichts ändern.
Der Reiter "Erweitert" eröffnet zusätzliche Optionen wie z.B., dass bei Mauskontakt eines Bildes ein zweites erscheint oder verschiedene zusätzliche Eingabeoptionen. In der Regel werden Sie damit nichts zu tun haben.
 Das Einfügen eines Bildes können Sie mit dem Video "Bild einfügen" repetieren. Den Film können Sie stoppen, vor- und rückwärts fahren lassen - und, wenn nötig das Bild vergrössern.
Das Einfügen eines Bildes können Sie mit dem Video "Bild einfügen" repetieren. Den Film können Sie stoppen, vor- und rückwärts fahren lassen - und, wenn nötig das Bild vergrössern.